In today’s interconnected digital world, ensuring the security of sensitive information has become paramount. Cyberattacks are on the rise, and safeguarding user data has never been more critical. One of the robust authentication methods gaining prominence is JSON Web Token (JWT) authentication.
Table of Contents
In this comprehensive guide, we’ll delve into the world of JWT authentication, exploring its fundamentals, benefits, implementation, and best practices to fortify your web application’s security.
What is JSON Web Token?
JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact and self-contained way for securely transmitting information between parties as a JSON object. This information can be verified and trusted because it is digitally signed. JWTs can be signed using a secret (with the HMAC algorithm) or a public/private key pair using RSA or ECDSA.
Although JWTs can be encrypted to also provide secrecy between parties, we will focus on signed tokens. Signed tokens can verify the integrity of the claims contained within it, while encrypted tokens hide those claims from other parties. When tokens are signed using public/private key pairs, the signature also certifies that only the party holding the private key is the one that signed it
Understanding JWT Authentication
JWT, or JSON Web Token, is a compact, self-contained mechanism for securely transmitting information between parties as a JSON object. It is often used for authenticating users and exchanging information between a server and a client, typically as part of a user login process. JWTs are digitally signed and can be easily verified, making them a reliable choice for authentication.
What is the JSON Web Token structure?
In its compact form, JSON Web Tokens consist of three parts separated by dots (.), which are:
- Header
- Payload
- Signature
Therefore, a JWT typically looks like the following.
xxxxx.yyyyy.zzzzzLet’s break down the different parts.
Header
The header typically consists of two parts: the type of the token, which is JWT, and the signing algorithm being used, such as HMAC SHA256 or RSA.
For example:
{
"alg": "HS256",
"typ": "JWT"
}
Then, this JSON is Base64Url encoded to form the first part of the JWT.
Payload
The second part of the token is the payload, which contains the claims. Claims are statements about an entity (typically, the user) and additional data. There are three types of claims: registered, public, and private claims.
- Registered claims: These are a set of predefined claims which are not mandatory but recommended, to provide a set of useful, interoperable claims. Some of them are: iss (issuer), exp (expiration time), sub (subject), aud (audience), and others.Notice that the claim names are only three characters long as JWT is meant to be compact.
- Public claims: These can be defined at will by those using JWTs. But to avoid collisions they should be defined in the IANA JSON Web Token Registry or be defined as a URI that contains a collision resistant namespace.
- Private claims: These are the custom claims created to share information between parties that agree on using them and are neither registered or public claims.
An example payload could be:
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
The payload is then Base64Url encoded to form the second part of the JSON Web Token.
Do note that for signed tokens this information, though protected against tampering, is readable by anyone. Do not put secret information in the payload or header elements of a JWT unless it is encrypted.
Signature
To create the signature part you have to take the encoded header, the encoded payload, a secret, the algorithm specified in the header, and sign that.
For example if you want to use the HMAC SHA256 algorithm, the signature will be created in the following way:
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)
The signature is used to verify the message wasn’t changed along the way, and, in the case of tokens signed with a private key, it can also verify that the sender of the JWT is who it says it is.
Putting all together
The output is three Base64-URL strings separated by dots that can be easily passed in HTML and HTTP environments, while being more compact when compared to XML-based standards such as SAML.
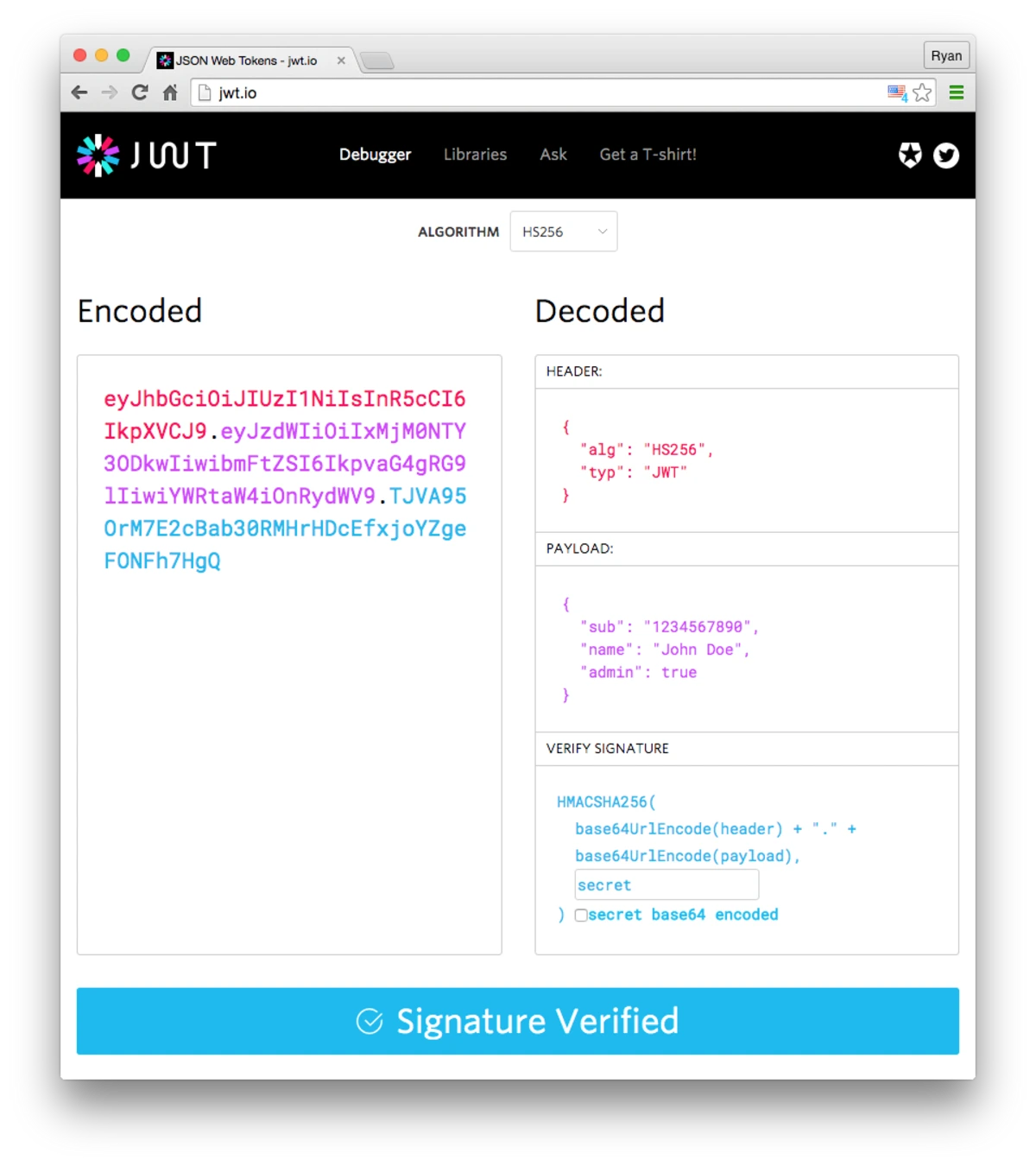
The following shows a JWT that has the previous header and payload encoded, and it is signed with a secret. 
If you want to play with JWT and put these concepts into practice, you can use jwt.io Debugger to decode, verify, and generate JWTs.

When should you use JSON Web Tokens?
Here are some scenarios where JSON Web Tokens are useful:
Authorization:
This is the most common scenario for using JWT. Once the user is logged in, each subsequent request will include the JWT, allowing the user to access routes, services, and resources that are permitted with that token. Single Sign On is a feature that widely uses JWT nowadays, because of its small overhead and its ability to be easily used across different domains.
Information Exchange:
JSON Web Tokens are a good way of securely transmitting information between parties. Because JWTs can be signed—for example, using public/private key pairs—you can be sure the senders are who they say they are. Additionally, as the signature is calculated using the header and the payload, you can also verify that the content hasn’t been tampered with.
Advantages of JWT Authentication
Implementing JWT authentication in your web application offers several advantages:
1. Stateless and Scalable
JWTs are stateless, meaning the server doesn’t need to store session data. This scalability-friendly approach allows your application to handle a large number of users efficiently.
2. Enhanced Security
JWTs are signed, providing a high level of security against tampering. This makes them suitable for transmitting sensitive information.
3. Cross-Domain Compatibility
Since JWTs are in JSON format, they can be easily exchanged between different domains and platforms without compatibility issues.
4. Reduced Database Load
The absence of session data storage means reduced load on your database, resulting in improved performance.
Implementing JWT Authentication
Now that we understand the basics, let’s discuss how to implement JWT authentication in your web application.
1. Choose a JWT Library
Select a reliable JWT library or framework compatible with your programming language. Popular choices include jsonwebtoken for Node.js and PyJWT for Python.
2. User Registration and Login
Implement user registration and login functionality in your application. Upon successful login, generate a JWT token and send it to the client.
3. Token Storage
Store the JWT token securely on the client-side, typically in a cookie or local storage. Ensure that the token is sent with every authenticated request.
4. Token Validation
For each incoming request, validate the JWT token’s signature and claims to verify the user’s authenticity. Reject requests with invalid tokens.
5. Token Expiration
Set an expiration time for JWT tokens to enhance security. Refresh tokens can be used to obtain a new JWT without requiring the user to log in again.
Best Practices for JWT Authentication
To maximize the security of your JWT authentication, consider these best practices:
1. Use Strong Encryption
Employ robust encryption algorithms and keep your secret key safe. Regularly update your keys to minimize vulnerabilities.
2. Implement Token Expiry
Set a reasonable expiration time for JWT tokens to limit their validity. This reduces the window of opportunity for attackers.
3. Avoid Storing Sensitive Data
While JWTs are secure, avoid storing highly sensitive information in the payload. Keep sensitive data in your server’s database.
4. Implement Rate Limiting
Protect your application from brute force attacks by implementing rate limiting on authentication endpoints.
FAQs
Q1: What is JWT authentication?
A1: JWT authentication is a secure method for verifying users and transmitting data between a server and a client using JSON Web Tokens.
Q2: How does JWT authentication work?
A2: JWTs consist of three parts: header, payload, and signature. The header specifies the token type and algorithm, while the payload contains user data. The signature ensures data integrity.
Q3: What are the advantages of JWT authentication?
A3: JWTs are stateless, secure, and compatible across domains. They reduce database load and enhance security.
Quotes
JWT authentication is like a lock and key for your web application, keeping your data safe and sound.
– Web Security Expert
Simplicity is the ultimate sophistication, and JWT authentication embodies that in web security.
– Cybersecurity Guru
Conclusion
JWT authentication is a potent tool for enhancing the security of your web application. By following best practices and understanding its inner workings, you can effectively implement JWT authentication and provide your users with a secure and seamless experience. Remember that while JWT authentication is a robust security measure, it is essential to stay vigilant and keep abreast of emerging security threats to maintain the integrity of your application’s security.
In a digital landscape where data breaches are becoming increasingly common, JWT authentication stands as a formidable shield against unauthorized access and data tampering. Make it an integral part of your security strategy to fortify your web application’s defenses.
Tableau vs. Excel: Which Data Analysis Tool Reigns Supreme? 4 Points
Reference/Credit: https://jwt.io/introduction










One thought on “JWT Authentication: The Ultimate Security Guide – 4 Advantages”